Microformats from the Ground Up
Ryan King
Technorati
Brian Suda
http://theryanking.com/presentations/2006/xtech/tutorial/
Welcome
Introductions
quick show of hands...
- developers?
- used microformats?
- English first language?
What are microformats?
- easy conventions for marking up data on the Web.
- solutions to common, specific problems.
What microformats are not.
- Open-ended systems
- Complex
- Solution to world peace
History
A Brief History of the Web, Abridged
- HTML was structured (c. 1993)
- Browser wars
- Engineers revolted:
- some invented XML (and later RDF)
- others invented CSS
- Microformats merges these two trends (best of both)
Microformat History
-
2000-2002
-
Broad CSS1 support
- IE5/Mac, Moz, IE6/Win, Opera
-
web designers use more CSS
- less presentational markup
<table> & <font>float & font-family- Smaller documents
-
web designers rediscover semantic (X)HTML
-
less
<b><br>more<h3><p> -
Search engine relevance
Easier to style
-
-
2003
-
CSS Zen Garden launched
-
Blogging tools adopt more semantic (X)HTML
-
<a name>→<div id>and
<a rel="bookmark"> -
'rel' attribute rediscovered
-
blogrolls link people/URLs
-
XFN extends 'rel'
-
-
2004
-
O'Reilly ETech conference
- "microformats" introduced
- rel="license" & VoteLinks
- XOXO (XHTML Outlines)
-
more semantic class names
-
FOO Camp brainstorms
- A. Bosworth: HTML For Calendars
- vCard/iCal as HTML classes
- hCard and hCalendar drafted
-
microformats principles
-
microformats process
-
What do you want?
We have plenty to talk about...
...but you have plenty of questions!
Microformats Principles
- solve a specific problem
- simple as possible
- evolutionary improvements
- humans first, machines second
- presentable and parsable
- adapt to current behaviors
- reuse from widely adopted standards
- semantic (X)HTML, schemas from interoperable RFCs
- modularity / embeddability
- decentralized development, content, services
- explicitly encourage "spirit of the Web"
Break ?
Semantic Markup
For Meaning not Show
Layout Tables- Avoid <b> <br/> <i> <sub> <sup>
- <h1> != big and bold
- <em> != make this italic
- <blockquote> != indent this
- For more, see:
XHTML Elements: simple contact info
- <address> element
XHTML Elements: simple contact info
- <address> element
<p>
Please contact
webmaster at example dot com
if you find any problems with this site.
</p>
XHTML Elements: simple contact info
- <address> element
<p><div>
Please contact
<address>webmaster at example dot com</address>
if you find any problems with this site.
</p></div>
XHTML Elements: simple contact info
- <address> element
<div>
Please contact
<address>webmaster at example dot com</address>
if you find any problems with this site.
</div>
XHTML Elements: Blog quote
- <cite> & <blockquote> elements
XHTML Elements: Blog quote
- <cite> & <blockquote> elements
<p> Eric Meyer wrote:</p>
<p>
What's so interesting to me is that the guys who decided
to focus on the positive went out and did something;
those who want to mix in the negative seem to have
nothing to offer except complaints.
</p>
<p>An excellent contrast between those who want to
build new things and those who want to tear them down.
</p>
XHTML Elements: Blog quote
- <cite> & <blockquote> elements
<p><cite>Eric Meyer</cite> wrote:</p>
<blockquote>
<p>
What's so interesting to me is that the guys who decided
to focus on the positive went out and did something;
those who want to mix in the negative seem to have
nothing to offer except complaints.
</p>
</blockquote>
<p>An excellent contrast between those who want to
build new things and those who want to tear them down.
</p>
XHTML Elements: Blog quote
- <cite> & <blockquote> elements
<p><cite>Eric Meyer</cite> wrote:</p>
<blockquote cite="http://meyerweb.../social-protocols/">
<p>
What's so interesting to me is that the guys who decided
to focus on the positive went out and did something;
those who want to mix in the negative seem to have
nothing to offer except complaints.
</p>
</blockquote>
<p>An excellent contrast between those who want to
build new things and those who want to tear them down.
</p>
XHTML Elements: Blog quote
- <cite> & <blockquote> elements
<p><cite>Eric Meyer</cite> wrote:</p>
<blockquote cite="http://meyerweb.../social-protocols/">
<p>
What's so interesting to me is that the guys who decided
to focus on the positive went out and did something;
those who want to mix in the negative seem to have
nothing to offer except complaints.
</p>
</blockquote>
<p>An excellent contrast between those who want to
build new things and those who want to tear them down.
</p>
XHTML Compound: Block of code
- <pre> and <code> combined
XHTML Compound: Block of code
- <pre> and <code> combined
<p>
Style the address tag to be inline and normal:
</p>
<p>
address {
display:inline;
font-style:normal;
}
</p>
XHTML Compound: Block of code
- <pre> and <code> combined
<p>
Style the address tag to be inline and normal:
</p>
<p><pre><code>
address {
display:inline;
font-style:normal;
}
</p></code></pre>
XHTML Compound: Block of code
- <pre> and <code> combined
<p>
Style the address tag to be inline and normal:
</p>
<pre><code>
address {
display:inline;
font-style:normal;
}
</code></pre>
XHTML Compound: Conversation
Costello
Well then who's on first?
Abbott
Yes.
Costello
I mean the fellow's name.
Abbott
Who.
Costello
The guy on first.
Abbott
Who.
XHTML Compound: Conversation
<dl>
<dt>Costello</dt>
<dd>Well then who's on first?</dd>
<dt>Abbott</dt>
<dd>Yes.</dd>
<dt>Costello</dt>
<dd>I mean the fellow's name.</dd>
<dt>Abbott</dt>
<dd>Who.</dd>
<dt>Costello</dt>
<dd>The guy on first.</dd>
<dt>Abbott</dt>
<dd>Who.</dd>
</dl>
- Abuse! DLs are terms & descriptions
- But conversations are speakers & quotes
XHTML Compound: Conversation
Costello
Well then who's on first?
Abbott
Yes.
Costello
I mean the fellow's name.
Abbott
Who.
Costello
The guy on first.
Abbott
Who.
XHTML Compound: Conversation
<cite>Costello</cite>
Well then who's on first?
<cite>Abbott</cite>
Yes.
<cite>Costello</cite>
I mean the fellow's name.
<cite>Abbott</cite>
Who.
<cite>Costello</cite>
The guy on first.
<cite>Abbott</cite>
Who.
XHTML Compound: Conversation
<cite>Costello</cite>
<q>Well then who's on first?</q>
<cite>Abbott</cite>
<q>Yes.</q>
<cite>Costello</cite>
<q>I mean the fellow's name.</q>
<cite>Abbott</cite>
<q>Who.</q>
<cite>Costello</cite>
<q>The guy on first.</q>
<cite>Abbott</cite>
<q>Who.</q>
XHTML Compound: Conversation
<ol>
<li><cite>Costello</cite>
<q>Well then who's on first?</q></li>
<li><cite>Abbott</cite>
<q>Yes.</q></li>
<li><cite>Costello</cite>
<q>I mean the fellow's name.</q></li>
<li><cite>Abbott</cite>
<q>Who.</q></li>
<li><cite>Costello</cite>
<q>The guy on first.</q></li>
<li><cite>Abbott</cite>
<q>Who.</q></li>
</ol>
XHTML Compound: Conversation
<ol>
<li><cite>Costello</cite>
<q>Well then who's on first?</q></li>
<li><cite>Abbott</cite>
<q>Yes.</q></li>
<li><cite>Costello</cite>
<q>I mean the fellow's name.</q></li>
<li><cite>Abbott</cite>
<q>Who.</q></li>
<li><cite>Costello</cite>
<q>The guy on first.</q></li>
<li><cite>Abbott</cite>
<q>Who.</q></li>
</ol>
More XHTML Compounds
- Understand the Elements
- Read:
- Web Standards Solutions by Dan Cederholm
- and his SimpleQuizzes
- Try Mixing Experiments
- Peer Discussions
Extend XHTML. Why?
- Limited elements
- Limited compounds
- New / precise semantics
- Stylable!
- "lowercase semantic web"
What can you extend in (X)HTML?
- class
The class attribute has several roles in HTML: ...
- For general purpose processing by user agents.
- meta
For the [name, content] attributes, the permitted values and their interpretation are profile dependent...
- rel and profile
Authors may wish to define additional link types not described in this specification. If they do so, they should use a profile...
Examples
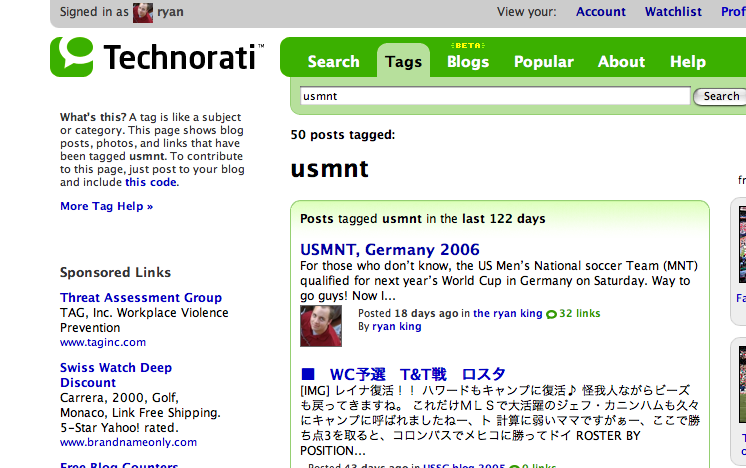
rel-tag
rel-tag Demo
In this blog post, we see:
<a rel="tag" href="http://technorati.com/tag/usmnt">USMNT</a>
rel-tag Demo
Technorati Tag Page
...and on Technorati, we see this:

rel-tag
- Purpose
- Allow authors to assign keywords to stuff.
- Format
<a rel="tag" href="tagspace/tag">...</a>
rel-tag
Examples
<a rel="tag" href="http://technorati.com/tag/xtech2006">XTech 2006</a><a rel="tag" href="http://odeo.com/tags/xtech2006">XTech 2006</a><a rel="tag" href="http://en.wikipedia.org/wiki/xtech2006">XTech 2006</a>
rel-tag
Publishers
- Bloggers (lots of 'em),
- Built into WordPress, LiveJournal, etc
- Plugins for MoveableType, etc.
- Odeo
- Upcoming.org
- EVDB
rel-tag
Consumers
rel-directory
- Purpose
- Distributed directory building
- Example
<a rel="directory" href="http://dmoz.org/Computers">
rel-tag + rel-directory
Example
<a rel="tag directory" href="http://technorati.com/blogs/xtech">
XFN
XFN
- Purpose
- Distributed Social Networks
- Example
<a rel="colleague met" href="http://tantek.com">Tantek Çelik</a>
Selected XFN Properties
- acquaintance
- friend
- met
- co-worker
- sibling
- spouse
- muse
- crush
- date
These are just some of the XFN properties. The rest are available on the XFN profile page.
XFN
Producers
But the coolest thing is...
And it is cool....
XFN
Identity Reconciliation
You can do this:
<a href="http://43things.com/people/view/ryansking" rel="me">43things</a>To tie your online identities together.
hCalendar
hCalendar
Demo 1:
- Go to the hcalendar creator
- Create and hCalendar event
- Copy and paste the markup into a blog
- Use X2V bookmarklet to import that event into iCal
- ???
- Profit!!!
hCalendar
- Purpose
- Putting Event & Todo data on the web
- Example
- (next slide)
hCalendar
Example:iCal
BEGIN:VCALENDARBEGIN:VEVENTSUMMARY:Microformats: What the Hell Are They and Why Should I Care?DTSTART:20050926T000000ZLOCATION:Balder RoomDTEND:20050926T010000ZDESCRIPTION:Ryan King will explain why microformats are important \and how you can mark up specific kinds of content in ways that make \it easier for the right people to find your stuff.END:VEVENTEND:VCALENDAR
hCalendar
Example:hCalendar
<div class="vcalendar"><div class="vevent"><div class="summary">Microformats: What the Hell Are They and Why Should I Care?</div><abbr class="dtstart" title="20050926T050000-0700"> September 25th, 2005, 5PM</abbr><abbr class="dtend" title="20050926T060000-0700">6PM</abbr><div class="location">Balder Room</div><div class="description">Ryan King will explain why microformats are important and how you can mark up specific kinds of content in ways that make it easier for the right people to find your stuff.</div></div></div>
hCard
hCard
Demo Steps:
- Go to the hcalendar creator
- Create and event.
- Post it on your blog
- Run this bookmarklet to extract an iCal file
hCard
vCard Example
BEGIN:VCARDN:king;ryan;;;FN:ryan kingORG:technorati;EMAIL;type=INTERNET;type=WORK;ryan@technorati.comEND:VCARD
This is a simple version of my own vCard, exported from Apple's Address book.
Definitely machine readable only.
hCard
vCard Example
<div class="vcard"><span class="fn">ryan king</span><span class="org">technorati</span><span class="email"><span class="type">work</span><a class="value" href="mailto:ryan@technorati.com">ryan@technorati.com</a></span></div>
rel-license
rel-license
- Purpose
- To declare licenses for content
- Example
-
<a rel="license"href="http://creativecommons.org/licenses/by-nc-sa/2.0/">
vote-links
vote links
- Purpose
- To make links-as-votes explicit
- Example
-
<a rev="vote-for" href="http://xtech.org">
vote-links background
- PageRank, HITS, etc treat votes as links
- Not all links should be treated as votes
- Let's make it explicit!
vote-links properties
vote-forvote-abstainvote-against
hReview
- Purpose
- Publishing reviews of products, events, people, etc
- Example
- (next slide)
hReview example
An example review of this event
<div class="hreview"><h2 class="summary">Awesome.</h2><abbr class="dtreviewed" title="20060516T1418+0200"> May 15, 2006</abbr>by <span class="reviewer fn">ryan king</span><span class="type">event</span><a href="http://xtech.org" class="item url"> XTech 2006</a><span class="rating">5</span></div>
hAtom
hAtom
- purpose
- syndication feeds in (X)HTML
hAtom Example
<ol class="hfeed"><li class="hentry"><h2 class="entry-title"><a href="..." rel="bookmark"> Microformats From the Ground Up</a></h2><div class="entry-content">Blah blah blah</div><p>published <abbr class="published" title="2006-05-16T0900+0200"> today</abbr></p></li></ol>
hResume
hResume Example
<body class="hresume"><p class="summary">I'm qualified!</p><address class="vcard"><a class="fn email" href="mailto:ryan@theryanking.com">Ryan King</a></address><ol class="vcalendar"><li class="education vevent">...</li><li class="experience vevent">...</li></ol><ol><li><a rel="tag" class="skill" href="...">...</li></ol></body>
more specifically...
<li class="vevent experience"><span class="summary">Intern</span>,<span class="location">Technorati</span>,<abbr class="dtstart" title="2005-05-25">May 2005</abbr> - present</li><li class="vevent experience"><span class="summary vcard"><span class="title">Teachers Assistant</span>,<span class="org">University of San Francisco Computer Science Department</span></span><abbr class="dtstart" title="2005-02-01">February 2005</abbr> -<abbr class="dtend" title="2005-04-25">May 2005</abbr></li>
skills
<li> <a rel="tag" href="http://en.wikipedia.org/wiki/C_Plus_Plus">C++</a> </li><li> <a rel="tag" href="http://en.wikipedia.org/wiki/cobol"> <abbr title="COmmon Business Oriented Language">COBOL</acronym></a> </li>
also..
- affiliations
- publications (pending citation format)
What's next?
What's Next?
- citations
- conversation logs
- hListing
- genealogy?
- ?
?
http://microformats.org
Credits
some slides reused from:
- What the Hell are Microformats?, by Ryan King
- What Are Microformats, by Tantek Çelik
- Elements of Meaningful XHTML, by Tantek Çelik